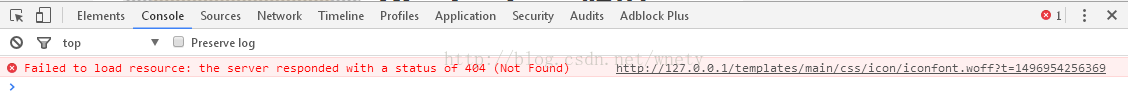
目前很多的开源前端框架、组件、样式库等使用字体样式,但默认情况下IIS不能识别相应的字体文件,需要做相应设置,否则访问页面时会找不到这个文件。

解决方法如下:
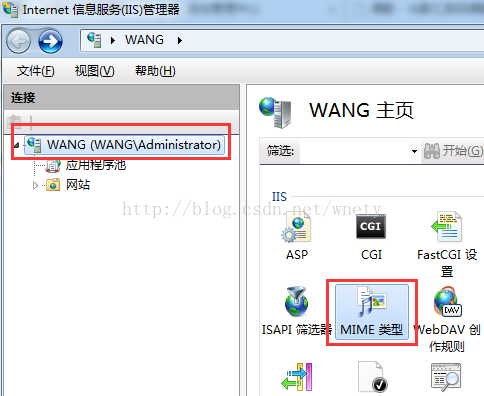
1、IIS中根路径中打开“MIME 类型”

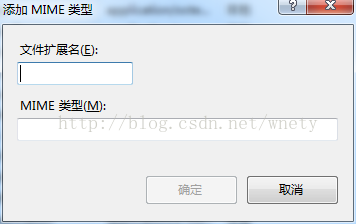
2、添加界面中分别添加以下内容:

.svg image/svg+xml
.woff application/x-font-woff
.woff2 application/x-font-woff
2 .另外一种配置方案
<configuration>
<system.webServer>
<staticContent>
<remove fileExtension=".woff"/>
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<remove fileExtension=".woff2"/>
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff2" />
<remove fileExtension=".ttf" />
<mimeMap fileExtension=".ttf" mimeType="application/x-font-truetype" />
<remove fileExtension=".svg" />
<mimeMap fileExtension=".svg" mimeType="image/svg+xml" />
<remove fileExtension=".otf" />
<mimeMap fileExtension=".otf" mimeType="application/x-font-opentype" />
<remove fileExtension=".eot" />
<mimeMap fileExtension=".eot" mimeType="application/vnd.ms-fontobject" />
</staticContent>
</system.webServer>
</configuration>







共有条评论 网友评论